前情提要
昨天介紹bootstrap的SCSS自訂,今天要來看他有哪些好用的元件,另外通常許多有功能的元件都會需要載入JS
元件介紹
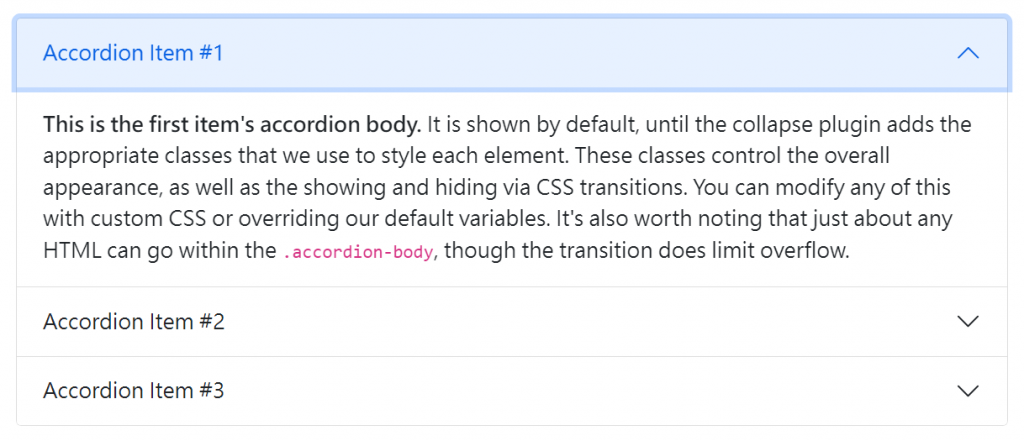
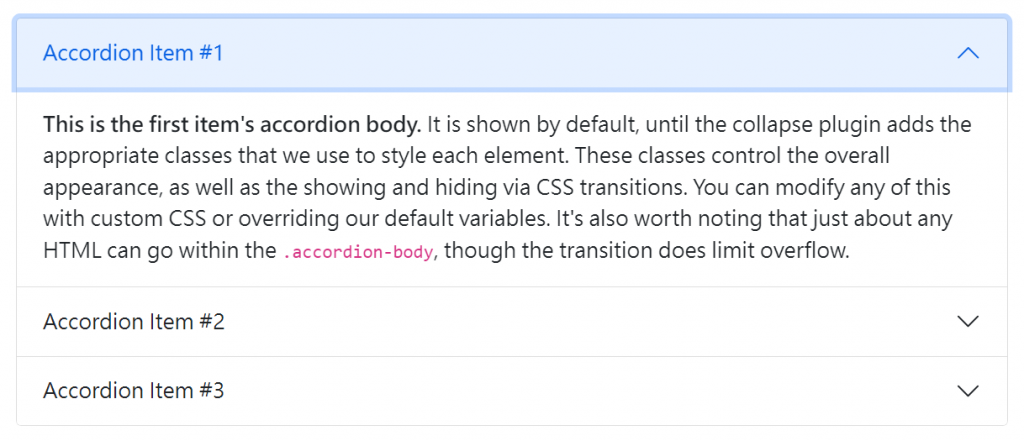
1. 手風琴 (Accordion)
折疊內容區塊,適合用於顯示大段內容或 FAQ
- Flush: 加上 .accordion-flush 來移除預設樣式使手風琴能和父容器緊鄰
- 總是開啟: 省略每個在 .accordion-collapse 上的 data-bs-parent 屬性,使 accordion item 在打開別的 item 時也保持打開狀態。

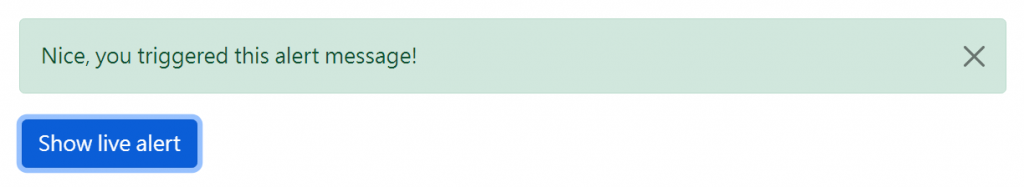
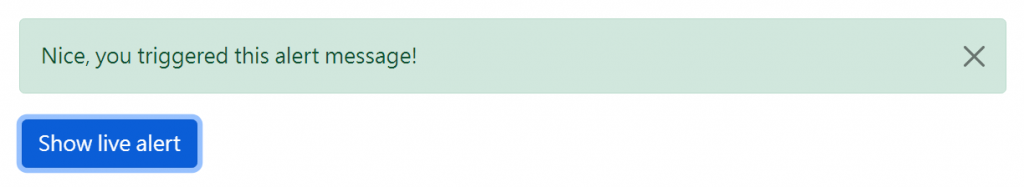
2. 警報 (Alerts):
顯示重要訊息的提醒框,常用於顯示錯誤、成功或警告訊息
- 可關閉式警報: 點擊按鈕以顯示警報,並設有內建關閉按鈕
- 連結顏色: 使用 .alert-link 通用類別為警報中的連結增添色彩
- 額外內容: 加入Icons及其他內容

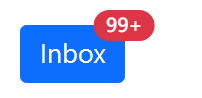
3. 標籤 (Badge):
用於顯示計數、通知等小型標籤
- 膠囊標籤: 使用 .rounded-pill 通用類別使標籤增加圓角

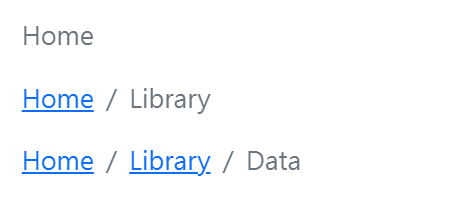
4. 麵包屑 (Breadcrumb):
顯示使用者在網站中的導覽路徑,提升網站可用性
- 分隔符: 透過 ::before 以及 content 而自動被加入在 CSS 中。可修改本地 CSS 自定義屬性 --bs-breadcrumb-divider 或 $breadcrumb-divider Sass 變數來改變
- 改變分隔符樣式: 可嵌入SVG圖示或刪除分隔符

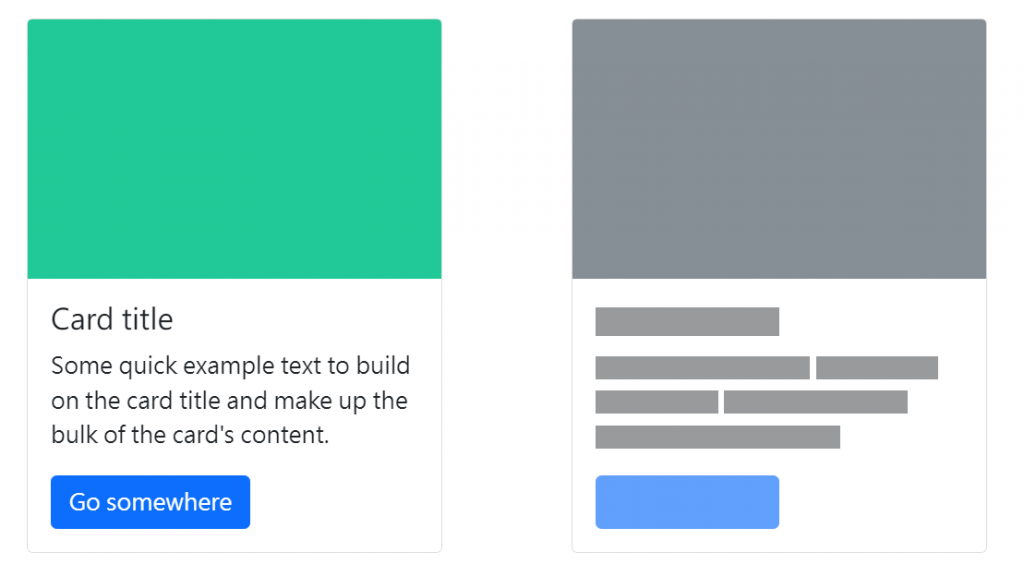
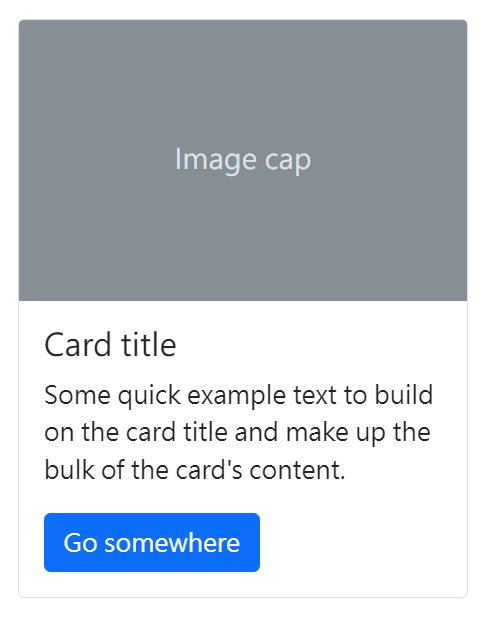
5. 卡片 (Card):
用於顯示內容區塊,具有統一的外觀
- 非常多客製化功能

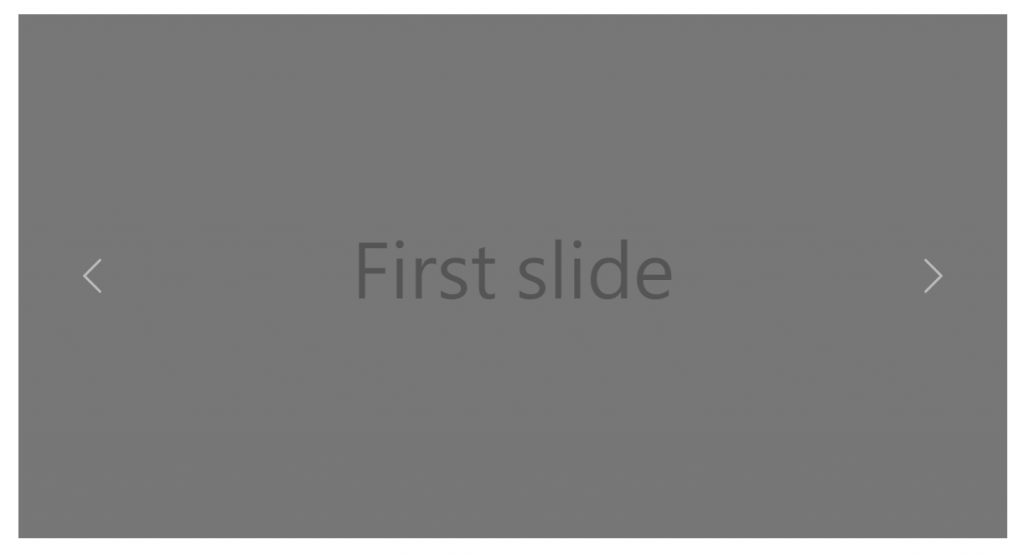
6. 輪播 (Carousel):
用於建立圖片或內容的滑動展示,適合幻燈片或產品展示
- 僅有幻燈片: 只有幻燈片的輪播,需在輪播圖片設定.d-block 和 .w-100,以避免瀏覽器預設的圖像對齊
- 包含控制項和指示器: 加入上一個與下一個控制項及指示器
- 包含字幕: 在任意 .carousel-item 中使用 .carousel-caption 替幻燈片添加字幕
- 淡入淡出: 將 .carousel-fade 加到輪播中,以使用淡入淡出的取代滑動的動畫效果。

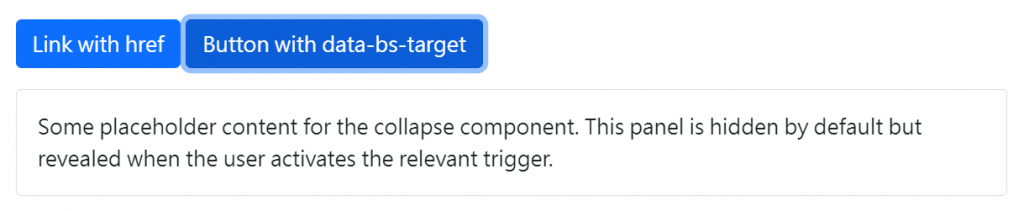
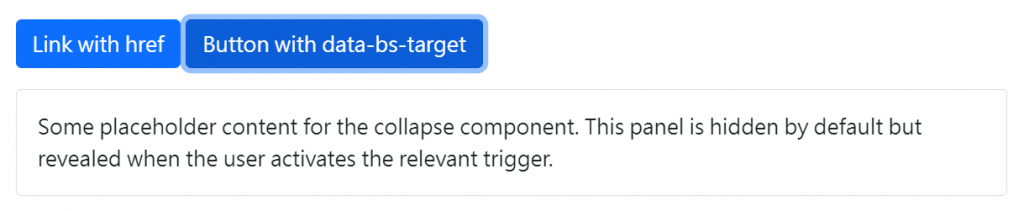
7. 折疊 (Collapse):
用來隱藏或顯示內容,類似於手風琴效果
- 水平折疊: 添加 .collapse-horizontal 類別來轉換 width,並在子元素上設定 width
- 摺疊群組: 或 標籤可以用來顯示與隱藏元素,需要在它們的 data-bs-target 或是 href 屬性內部引用選擇器。同一個元素可以被多個 或 控制以顯示或隱藏,只要它們都有透過 data-bs-target 或是 href 對其進行引用

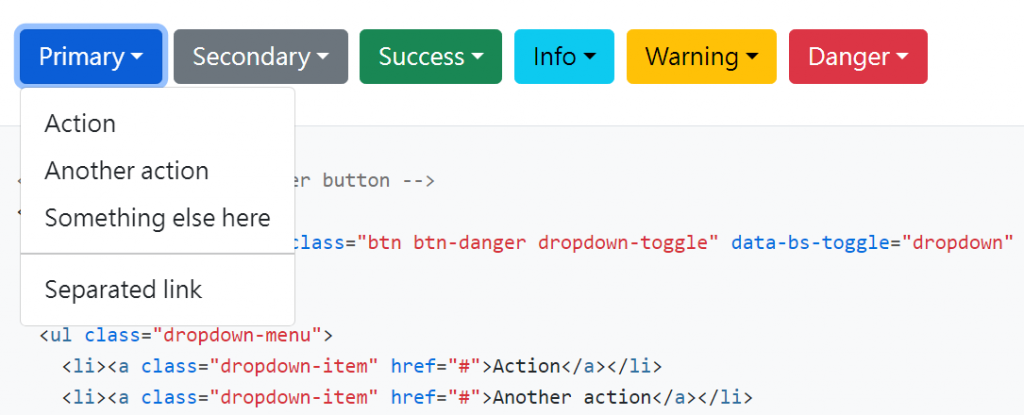
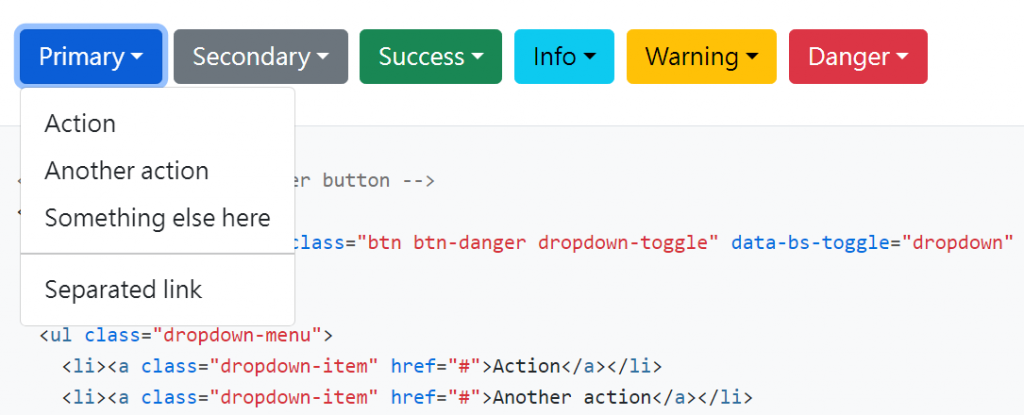
8. 下拉選單 (Dropdowns):
提供一組可選項目,通常用於導航或表單選項
- 方向: 可以改變選單的出現位置
- 選單對齊: 下拉選單預設會從父選單的頂部與左邊開始定位 100%。使用定向 .drop* 類別更改此設定,但你也可以使用其他類別來控制他們。

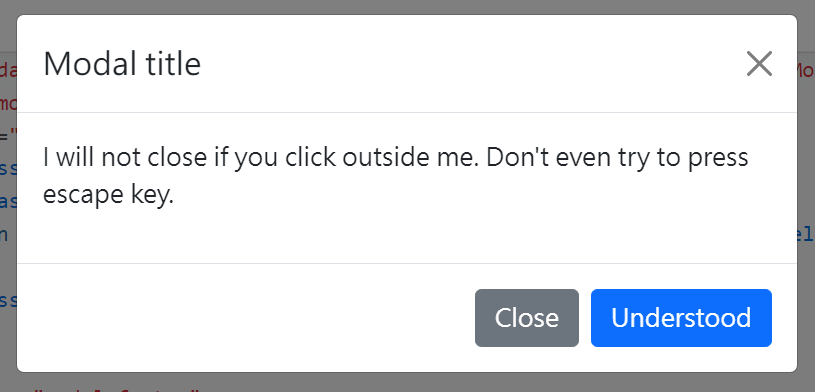
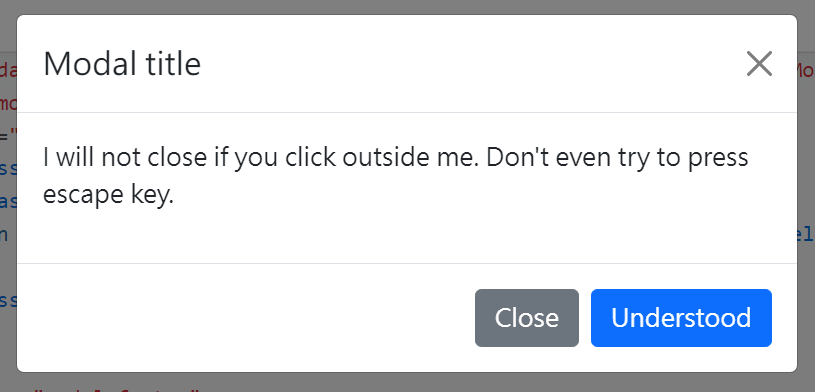
9. 互動視窗 (Modal):
用來展示彈出對話框或表單
- 靜態背景: 當將背景設置為靜態時,互動視窗不會因為點擊背景而關閉
- 滾動長內容: 當使用者的動態視窗變得太長時,它們的滾動獨立於於頁面本身
- 互動視窗間切換: 通過設定 data-bs-target 和 data-bs-toggle 屬性在多個互動視窗中切換

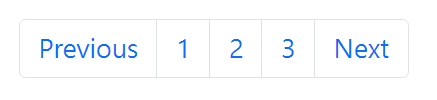
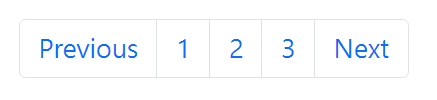
10. 分頁 (Pagination):
用來分頁顯示大量內容
- 使用 icons: 用 icon 或是符號來取代分頁文字

11. 進度條 (Progress):
用來顯示任務或過程的完成進度
- 標籤: 在 .progress-bar 中放置文字內容,將標籤添加到進度條
- 高度: 在 .progress 上設置一個 height 值,改變值 .progress-bar 就會自動調整大小
- 多個進度條: 可在一個進度條元件中加入多個進度條
- 動態條紋: 條紋漸變也可以製成動畫。 將 .progress-bar-animated 加到 .progress-bar 中,透過 CSS3 繪製從右到左的動態效果

12. 讀取圖示 (Spinners):
用來顯示加載狀態
- 漸變讀取圖示: 可以切換到漸變讀取圖示。為不會旋轉的反覆漸變顯示
- 讀取按鈕: 在按鈕內使用讀取圖示是表示當前正在處理或正在進行操作

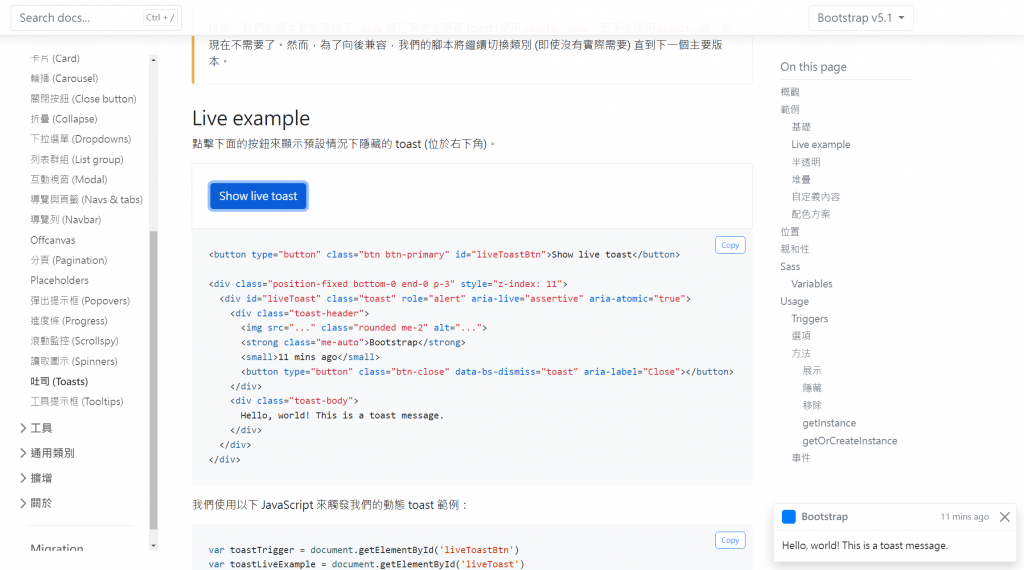
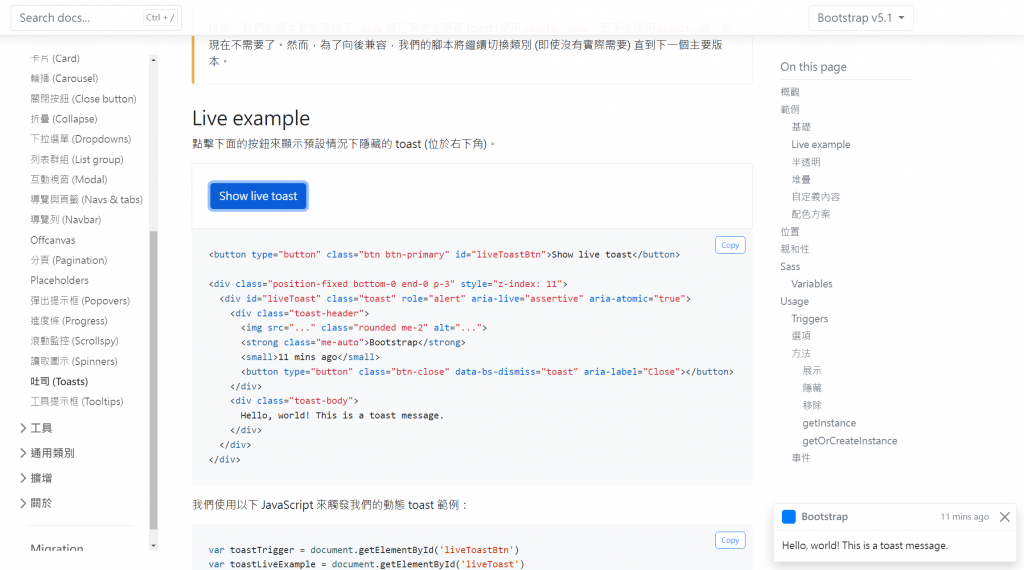
13. 吐司 (Toasts)
用來向使用者推播通知
- 堆疊: 透過將吐司包裝於 toast container 來推疊推播通知

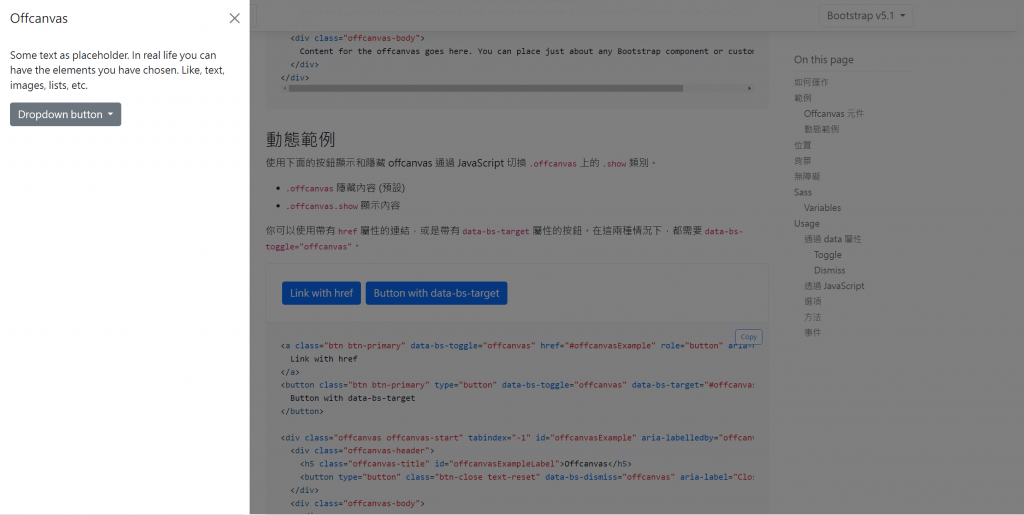
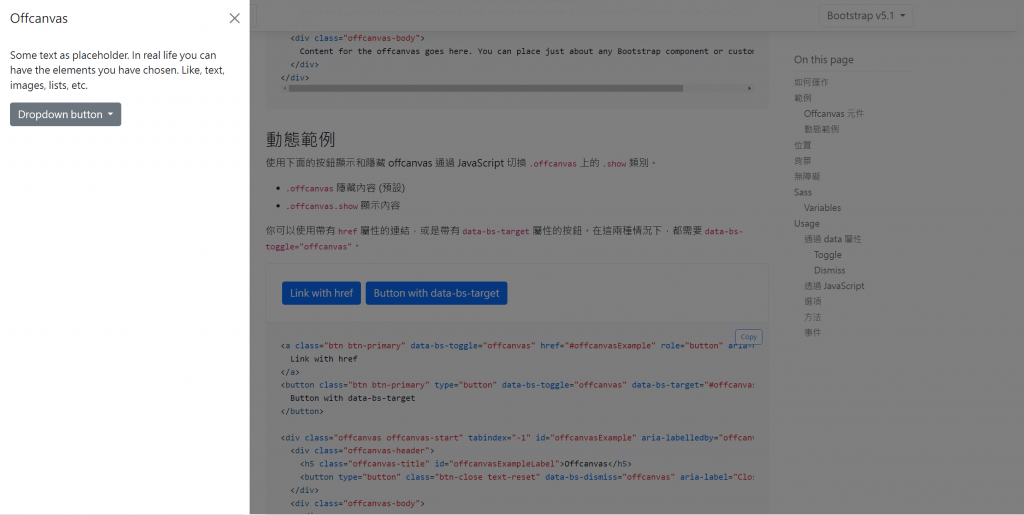
14. 側邊收闔 (Offcanvas)
可收闔的隱藏側邊欄
- 位置: Offcanvas 元件沒有預設位置,因此必須添加以下其中一個類別:
.offcanvas-start 將 offcanvas 放在視窗的左側
.offcanvas-end 將 offcanvas 放在視窗的右側
.offcanvas-top 將 offcanvas 放在視窗的頂部
.offcanvas-bottom 將 offcanvas 放在視窗的底部
- 背景: 當 Offcanvas 和它的背景顯示時, 元素禁止滾動。使用 data-bs-scroll 屬性切換 滾動和使用 data-bs-backdrop 切換背景

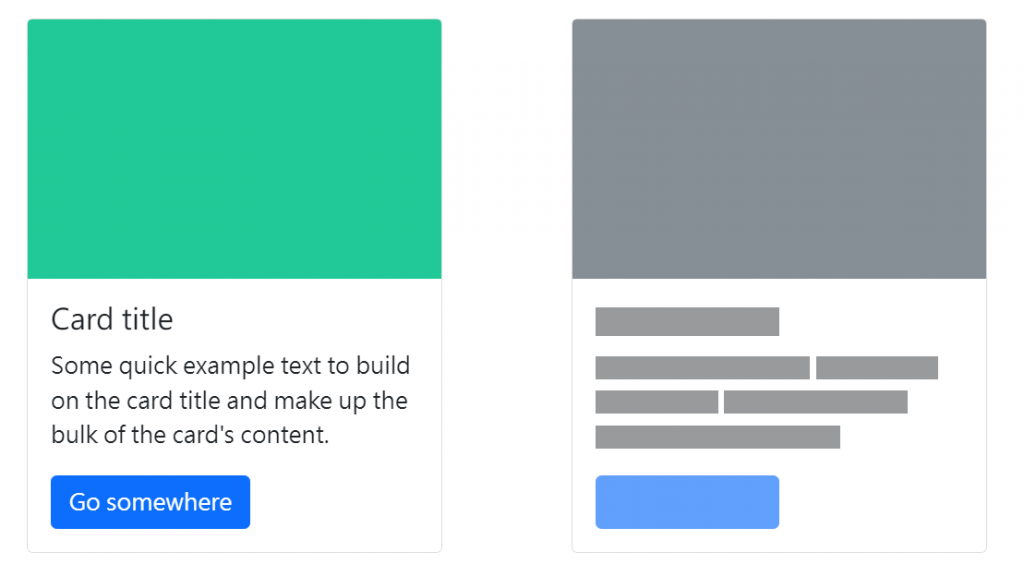
15. 預覽替代 (Placeholders)
為元件或頁面使用加載佔位符來呈現載入中的內容
- 動畫: 使用 .placeholder-glow 或 .placeholder-wave 為 placeholder 製作動畫,來更好地傳達某些內容正在 積極 加載的感覺。